At Webxloo we help local businesses gain more visibility in SERPs. Recently we have added schema markup to images on one of our clients’ website that competes with other local businesses in a certain area of the United States.
They have several locations and the surrounding communities that most of their customers are coming from. We have done a lot of SEO on their website since they had become our clients, but when it comes to website optimization, there is always a beginning but there is no actual ending.
The website in question has much visual contents that needed to be optimized the same as the textual one to help search engines understand it better.
Since we have implemented schema markup, the positions and visibility of our client website improved. So now we have decided to share this valuable local SEO trick with you.
First, let’s clear things up a bit.
What is Schema Markup?
Schema markup is a descriptive code that you can add to any information on your website to explain search engines what it means. Now you might get confused, thinking why do search engines need any explanation in the first place if they are super smart.
Well, they are but machines perceive data differently than humans. Here is an example: If you need to put a phone number on your website, you can just, well put it right there. Human visitors will recognize that those 9 to 11 digits is a phone number. However, for the search engines it would be just a raw data that can stand for anything.
What they need to understand your data better and show it to anyone who asks about your contacts, is a little piece of code that will describe that set of digits as your phone number. The same way you can describe and categorize other website content to inform search crawlers what it means and what’s the type of it.
There is a shared markup vocabulary that you can find on schema.org website.
Schema Markup For Images
Image SEO is very important for multilocational brick-and-mortar businesses. If your images are optimized, odds are they will appear in corresponding searches because lately Google tend to show more images in the core web search results.
What is even more important and is the real 2019 local SEO trick, is adding a GPS coordinates to every picture of your interior / exterior.
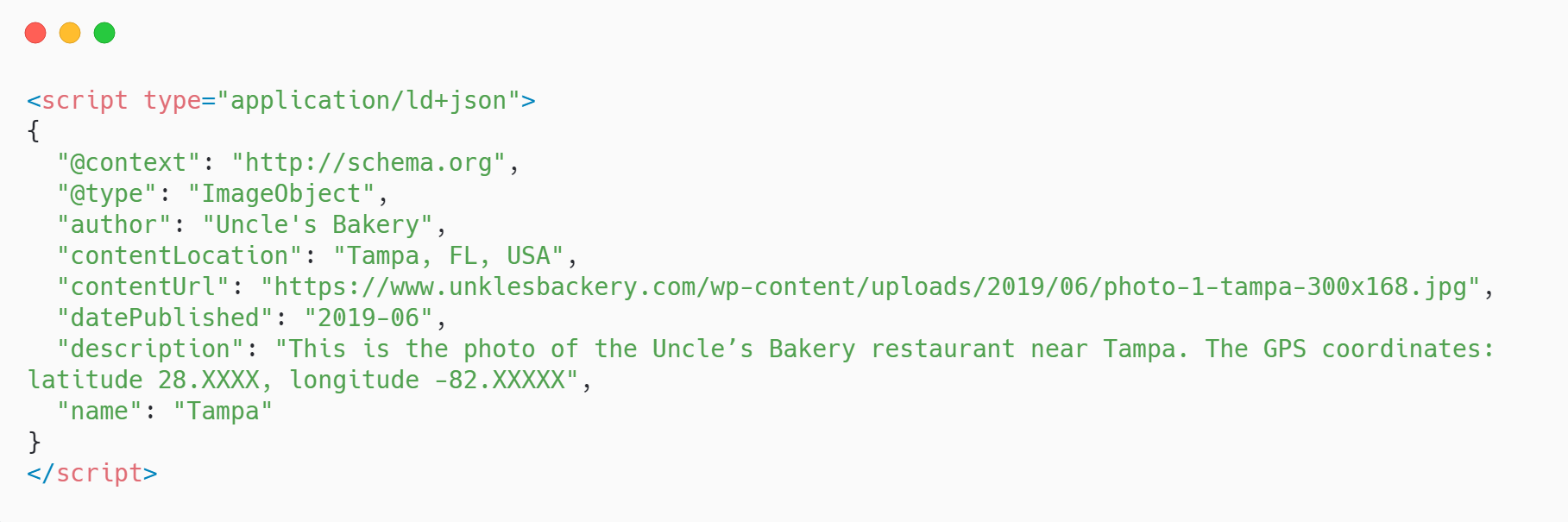
Let’s say, you run the Uncle’s Bakery cafe that has 3 locations across Florida. The script below is for pictures that was taken at the Tampa location:

Google is trying hard to return the most informative results for users’ queries. If you add a short piece of code like this to every image on your website, with its type, its author, the geographical location with coordinates and the date it was taken, you will make it easier for Google to analyze your content.
The easier it is to crawl your website, the more visible it gets, thus you get more traffic.
Additionally, you can edit EXIF Tags of your JPG files using tools like GeoImgr. Simply download any picture from your website and convert it into the geotagged JPG file that you can upload back.
Schema markup for local businesses
Despite being very effective in terms of local SEO, schema markup is underutilized by many businesses. Whether it’s because their SEO agencies don’t know about this or they think it’s too complicated, the data is left unstructured. So this is a real opportunity for you to pull ahead of the competition.
Now you know how to enhance your appearance in Google Search results using our local SEO trick. If you need any help implementing schema markup, feel free to contact us.
Last updated on December 17th, 2019




 Phone Consultation
Phone Consultation
 Request a quote
Request a quote
 Text a Message
Text a Message