Being a website owner, you need to constantly improve your online resource making it more visible for search engines and more attractive for users. To capture and retain the users’ attention and ensure a great experience, every detail and section on your website should be arranged conveniently so visitors could easily find the needed information.
In order to attract more visitors to your website, you need to make it user-friendly and easily-navigable from top to bottom. Just because a website footer is located at the very bottom of the website, does not mean that users rarely pay attention to it and you don’t need to focus on optimizing this section.
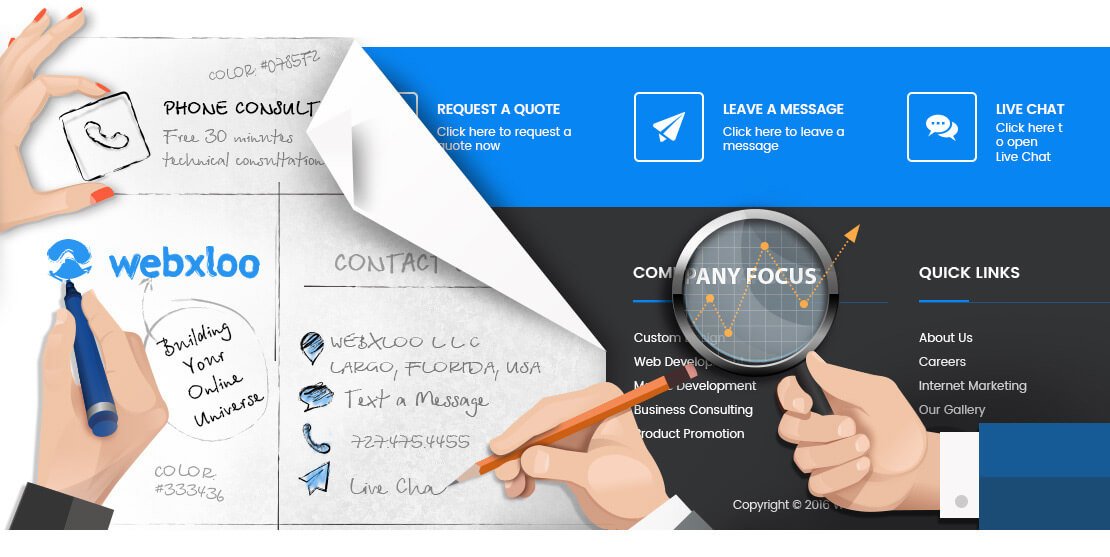
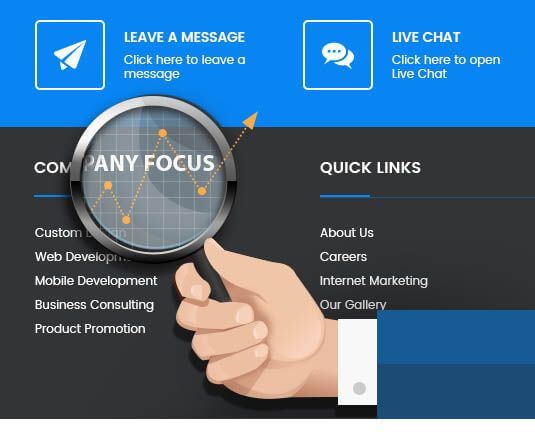
Oftentimes, a website footer saves the day by helping people to find what they are looking for thus preventing them from exiting. There are certain guidelines for website footer design along with what elements should be included to keep it organized yet helpful.
SO WHAT SHOULD A WEBSITE FOOTER INCLUDE?
- The Copyright Sign
If your footer lacks space for anything other than one element, it should be a copyright symbol with a year (make sure it’s the current one). This mark makes visitors aware that the copy and use of the website’s content are prohibited by law and may be subject to legal action. - The Sitemap
This website footer element will guide search crawlers as well as human visitors through the pages of your website. It is a good solution for your website navigation that will also help you in your SEO and will boost your search results ranking. It is one of those little items which are usually left unnoticed but can be useful for some visitors. The Sitemap link provides a detailed list of pages available on the website which are divided into categories.
Some websites have the Sitemap in their footers presented as a list of categories, the links to the latest and most interesting articles, the recent comments, etc. The main purpose of a Sitemap is to list the website URLs to make it easier for search engines to discover your pages. Your human visitors will also appreciate being navigated and will spend more time on your website as a result. - The Contact Information
Your website footer is similar to a business letter closing where you specify the ways to reach you. The contact information block will be useful for your visitors as it is a convenient way to contact you without switching to the contact page. The contact information allows a user to find the company’s phone number, address, work hours, directions, etc faster and then proceed directly to the product order or purchase.
You can also add a link to your "About Us" and "Contact Us" sections to your website footer. It is an excellent way to provide helpful contact information throughout your website on all its pages. - Return to the Top Button
Another useful element that can be found in a website footer is the "Return to the Top" button. When visitors scroll down to find the information at the bottom of the webpage, they usually don’t want to scroll back to the top. In such a case, the "Return to the Top" button is very convenient to use. Mobile users will enjoy it for sure because this link can significantly improve the navigation on mobile screens. - The Social Network Icons.
If you have active business accounts in social networks and you continuously communicate with your target audience by means of them, you should let website visitors see it and be able to follow you there. Facebook, Instagram, Twitter, LinkedIn, YouTube, Pinterest - this is the list of the most popular social media by date. Consider including those icons into your website footer design. If you need any assistance with social media management, we are ready to help. - Company Rewards, Certifications, Partnerships
Provide visitors with more reasons to trust you with their needs by showing who you are and what has your company achieved via hard work.
TIPS AND RECOMMENDATIONS ON CREATING AN EFFECTIVE WEBSITE FOOTER
- Arrange the footer content properly. A user should be able to take a quick look at your footer and not get confused. So divide the information into parts, make text columns for a better data review, provide good font rendering and include large fonts. This will help you make the website footer highly productive and effective. Thus, incorporate a proper hierarchy for your footer content. Don’t forget about the titles. A title is an important text element because it draws the users’ attention to the information and indicates what it is about.
- Create a good list of items. As well as font rendering, a suitable list is important for a footer section. Make proper intervals among blocks and headers, provide clear limits to separate the list items, use the italic font for individual elements, etc.
- Focus on website footer convenience and user-friendliness. For the best website optimization, SEO ranking and organic traffic, a footer should be good looking, and convenient for the site navigation. Choose a proper font, text color, background, graphics if needed, etc. Make it a complementing component of your website because, despite being in the bottom, website footers are highly visible.
Today footers can be used for multiple marketing purposes, not just as storage for your links and icons. They can help focus a viewer's attention on the most important and meaningful site areas, contain elements that do not fit the website body and help users quickly and easily navigate the website.
Webxloo provides top-rated services for website creation, support, and promotion. We will help you create a lucrative, effective, and high-converting website that meets the requirements of Google, Bing, Yahoo, and other search systems that matter to your business
Last updated on July 18th, 2023








 Phone Consultation
Phone Consultation
 Request a quote
Request a quote
 Text a Message
Text a Message